Use Case Description
Modern Single Page Applications are typically powered by a backend REST API, which needs to be secured against misuse. As the application lives entirely in the browser (user agent) of the end user, and does typically not have a server session, traditional approaches for this (server side sessions) are not desired.
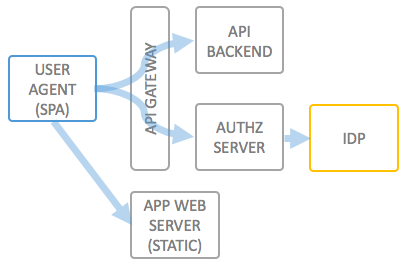
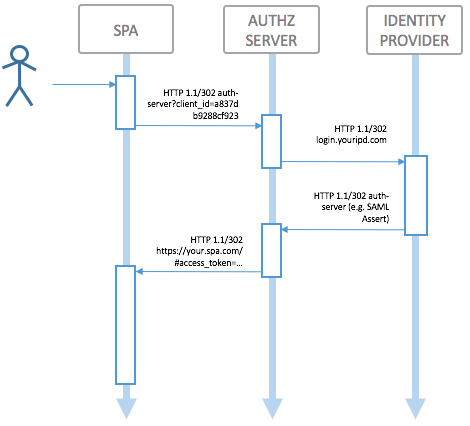
In order to decouple the backend API and frontend application, an API Gateway can be put in place to implement the OAuth 2.0 Implicit Grant Flow or Authorization Code Grant with the PKCE extension, which is the recommended way of solving giving a "public" client (as opposed to a "confidential" client) access to an API.