Use Case Description
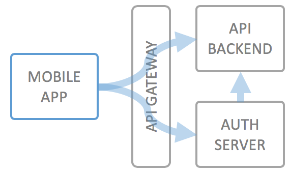
For mobile applications (on smartphones/tablets) a typical use case is that you let a user log in to your service, or create some kind of unique identifier for the user's device, which is considered the identity of the user, and that you then allow access only in the context of this user to your backend API.
In order to prevent fraud or excessive usage of your API, it's also typical to apply rate limiting by number of calls per authorized user and application.
You can now leverage the "local" authentication method of wicked to store your mobile users email addresses and passwords. Wicked can act as a full featured identity provider for your mobile backend, i.e. be a full mobile backend, including authentication and authorization.